PR


今回はSANGOを少しだけいじってみました。
多くのブログサイトでは、記事の冒頭や最後に SNSのシェアボタンが実装されています。
ただし、僕はあまり使用したことがなく、URLやタイトルをかんたんにコピーしたいと思うことの方が多くありました。
そこで、URLとタイトルのコピーボタンを導入しようとしたところ、ある問題が…

SANGOに実装されていない…
そのため、自分でボタンを設置することにしました。

本記事では、コピペするだけで誰でもかんたんにコピーボタンを設置する方法を解説します。
WordPressのテーマ「SANGO」の魅力を語るという記事でSANGOというテーマのステキさを伝えてますので、良ければこちらもぜひ。
タイトルとURLのコピーボタン導入した理由
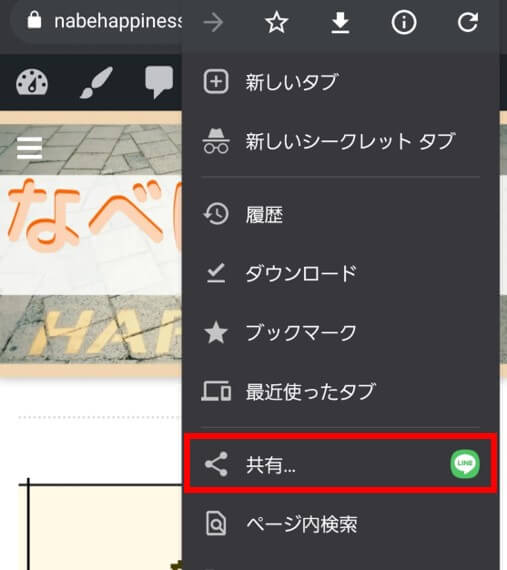
ブログを読むひとの大半はスマートフォンを使用しています。
スマートフォンでは、シェアボタンを使わずとも、かんたんに共有できてしまいます。
また、シェアボタンではTwitterなどで複数アカウントを持っていた場合、いま使っていたアカウントでしか共有できず、わずらわしい思いをすることもあります。
そのため、タイトルとURLのコピーボタンを導入し、使い勝手を良くしようとしました。

このボタンを使ってURLをコピーし、僕のブログを被リンクしてね(笑)
SANGO にタイトルとURLのコピーボタンを設置する手順
STEP1. functions.phpにコード追記
外観→テーマエディタ→テーマのための関数(functions.php)
/こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。/の下に下記コードを入力。
/*タイトルとURL取得のショートコード*/
function myshortcode_copy_btn() {
$title = wp_get_document_title();
$url = get_permalink();
return ' <div class="copy_main"> <div class="copy_btn" data-clipboard-text="'.$title.' '.$url.'"> <i class="fa"></i><span>記事タイトルとURLをコピー</span>
</div>
</div>';
}
add_shortcode('copy_btn', 'myshortcode_copy_btn');
/*END タイトルとURL取得のショートコード*/STEP2. footer.phpにコード追記
外観→テーマエディタ→テーマフッター(footer.php)
</body>の直前に下記コードを入力。
<!-- リンクコピーボタン追加 -->
<script src="https://cdn.jsdelivr.net/npm/clipboard@1/dist/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('.copy_btn'); clipboard.on('success', function(e) { jQuery(".copy_btn").addClass('copied'); jQuery(".copy_btn span").text('コピーしました'); jQuery(".copy_text").slideDown('slow');
}); clipboard.on('error', function(e) { jQuery(".copy_btn").addClass('copied not-copied'); jQuery(".copy_btn span").text('コピーできませんでした'); jQuery(".copy_text").slideDown('slow');
});
</script>
<script>
jQuery('#copy_textbox').on('click', function(e) { e.target.setSelectionRange(0, e.target.value.length);
});
</script> <!-- リンクコピーボタン追加 ここまで-->STEP3. style.cssにコード追記
外観→テーマエディタ→スタイルシート(style.css)
/こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。/の下に下記コードを入力。
※サイトに合わせて、文字色や背景色などを変更してください。
/*--------------------------------------
記事URLコピーボタン
--------------------------------------*/
.copy_main { margin: 5px 0 2.4em;
}
.copy_btn {/*ボタンデザイン*/ width: 100%; !important;/*ボタンの横幅*/ margin: auto; padding: 10px 0; border: dashed 2px #778899;/*ボタンの枠線*/ border-radius: 5px;/*角丸*/ color: #778899;/*ボタンの文字色*/ text-align: center; font-size: 20px; background: #fff;/*ボタンの背景色*/ cursor: pointer; box-shadow: 0 0 0 5px #fff;/*ボタン背景色*/ transition: .3s;
}
.copy_btn:hover {/*ホバーエフェクト*/ border: dashed 2px #778899; background: #dcdcdc;/*ボタン背景色*/ color: #778899;/*ボタンの文字色*/ box-shadow: 0 0 0 5px #fff;/*ボタン背景色*/
}
.copy_btn i:before { display: inline-block; margin-right: 8px; content: '\f0c5'; font-size: 25px; vertical-align: middle;
}
.copy_btn.copied {/*コピー成功時*/ border: dashed 2px #fff; box-shadow: 0 0 0 5px #ffc679;/*ボタン背景色*/ background: #ffc679;/**//*ボタン背景色*/ color: #fff;/*ボタンの文字色*/ pointer-events: none;
}
.copy_btn.copied i:before { content: '\f00c';
}
.copy_btn.not-copied {/*コピー失敗時*/ border: dashed 2px #fff; box-shadow: 0 0 0 5px #e27061;/*ボタン背景色*/ background: #e27061;/**//*ボタン背景色*/ color: #fff;/*ボタンの文字色*/ pointer-events: none;
}
.copy_btn.not-copied i:before { content: '\f06a';
}
@media (max-width:575px) {/*スマホ表示*/
.copy_btn span { font-size: 16px;
}
.copy_btn.copied span { font-size: 18px;
}
}
/*--------------------------------------
記事URLコピーボタン ここまで
--------------------------------------*/ショートコードで下記を入力すると、ボタンが出てきます。
記事タイトルとURLをコピー まとめ:タイトルとURLのコピーボタンの導入方法
タイトルとURLのコピーボタンを設置する方法はたったの3ステップです。
- functions.phpにコード追記
- footer.phpにコード追記
- style.cssにコード追記
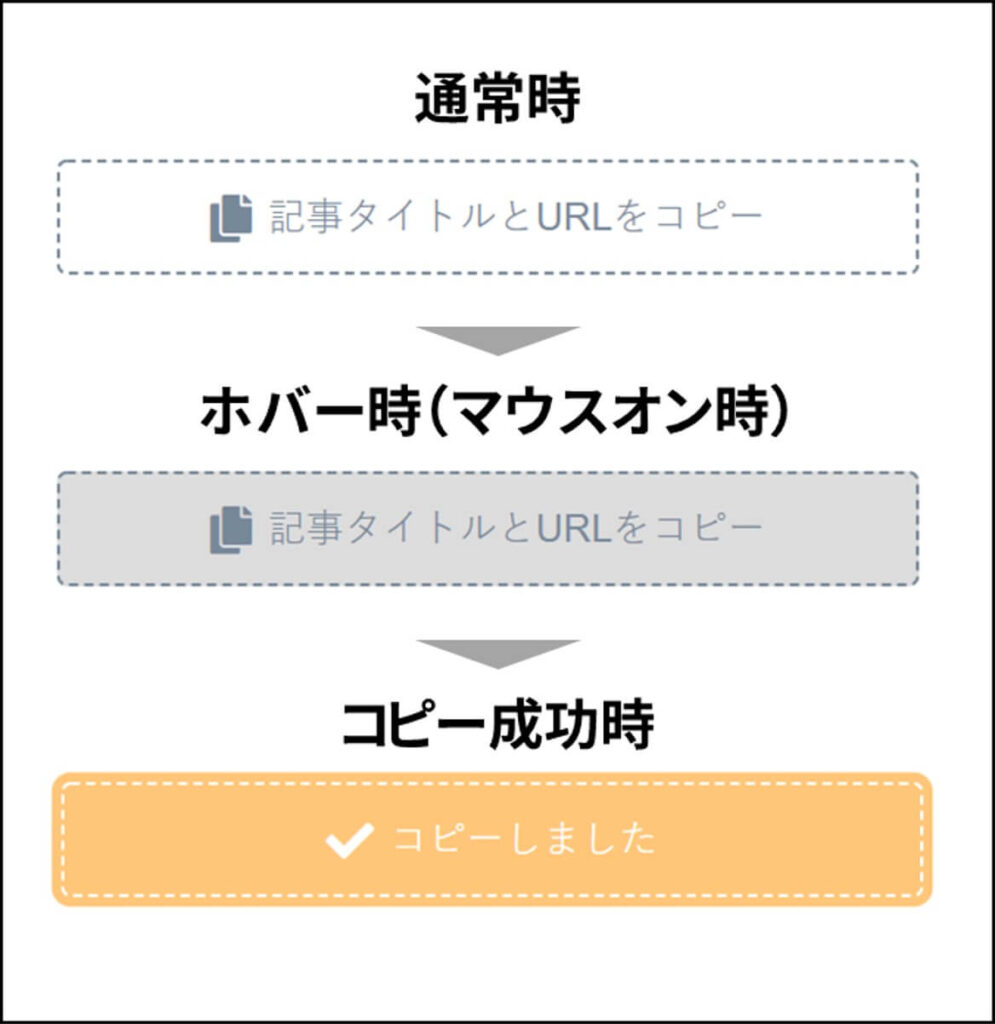
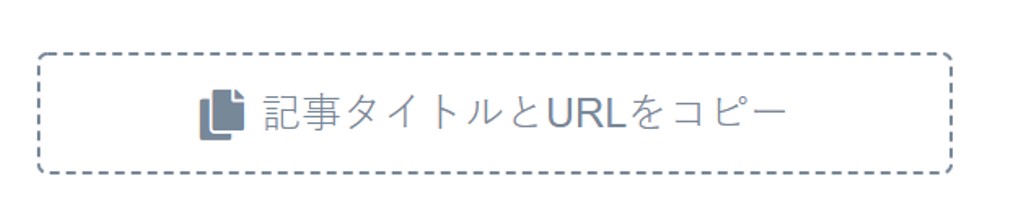
このたった3ステップで、下記のようなエフェクトのコピーボタンをつけることができます。
この下に、再度実装したボタンを表示しましたので、クリックしてみてください。
\コピーしてシェア/

これで快適なSANGO生活に1歩近づきました!
\ほかにもカスタマイズしてます/
 ローディング画面をアニメーションでおしゃれに ”Preloader”の導入方法【WordPress】
ローディング画面をアニメーションでおしゃれに ”Preloader”の導入方法【WordPress】 にほんブログ村